In this article we are going to show you the first real combination of three airport systems, the AODB, the BHS and the Departure Control System (DCS). We built the first AODB and BHS functionalities in these articles AODB part I and BHS part I. First we’ll sum up the main functionalities of the AODB and BHS, then we’ll show the a few new functionalities on them for the DCS integration and finally we’ll show the DCS mockup developed for iOS platform in order to test new technologies and how they combine with the other we are using in these article’s series.
THE AIRLINE’S DEPARTURE CONTROL SYSTEM
Is one of the most veteran and used airport’s systems that manages the passenger check-in, his baggage, issues the boarding card and bag tags and finally in the boarding area, the DCS manages the boarding process. The DCS has the “shadow passenger lucky algorithm” that made the agent tell you “You have been upgraded to business class” and in the opposite side, the “the unlucky algorithm” that puts you in the waiting list in a overbooking scenario.
In this article from the technical point of view we are focusing in the following system’s features:
- List the available flights of our airport. Requesting to the AODB via Web Services.
- Check a passenger with a reservation number.
- Issue the boarding card and the bag tag.
- Send the Baggage Source Message (BSM) to the BHS vía the ESB. This allows the BHS classify the baggage automatically to the flight’s assigned carrousel and monitors the baggage through the huge electromechanical system.
Why we need this system and integration for our Dashboard?
For the Passenger Process metrics.
- Count the number of bags are being processed.
- DCS’s status for providing service to customers.
- Bag Message connection status between DCS and BHS.
- Have another system for pushing notifications from the Dashboard so as to report the airlines for any issue.
AODB’s & BHS’s MAIN FUNCTIONALITIES
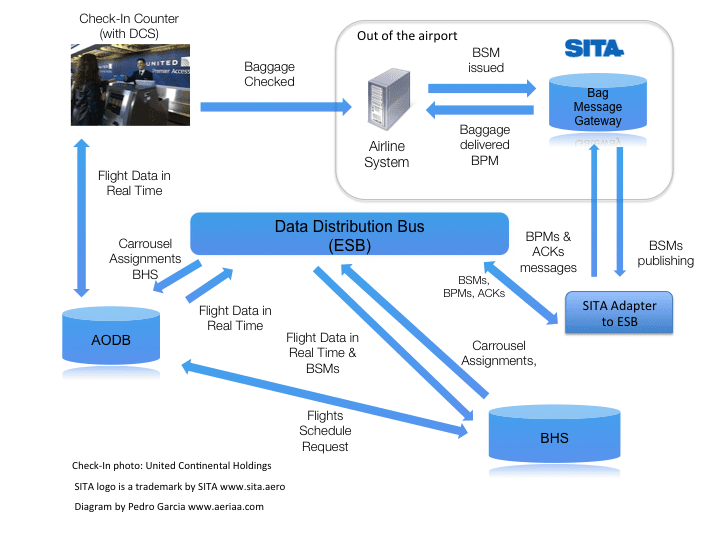
First we are going to review what we developed in our previous articles. (AODB part I and BHS part I) Let’s remember the architecture:
AODB:
- Flights database centralized on a MongoDB.
- Flight’s creation and updates.
- Web Services for:
- Request the flight’s list.
- Request a specific flight.
- ESB integration for:
- Subscribe for the carrousel’s assignments made by the BHS in order to update to the flight’s data.
BHS:
- Request, via Web Service, the flight’s list to the AODB.
- Assign the Carrousels for each flight. By departure stand’s proximity or by Handling Company.
- Send the carrousels assignments to the AODB, vía ESB.
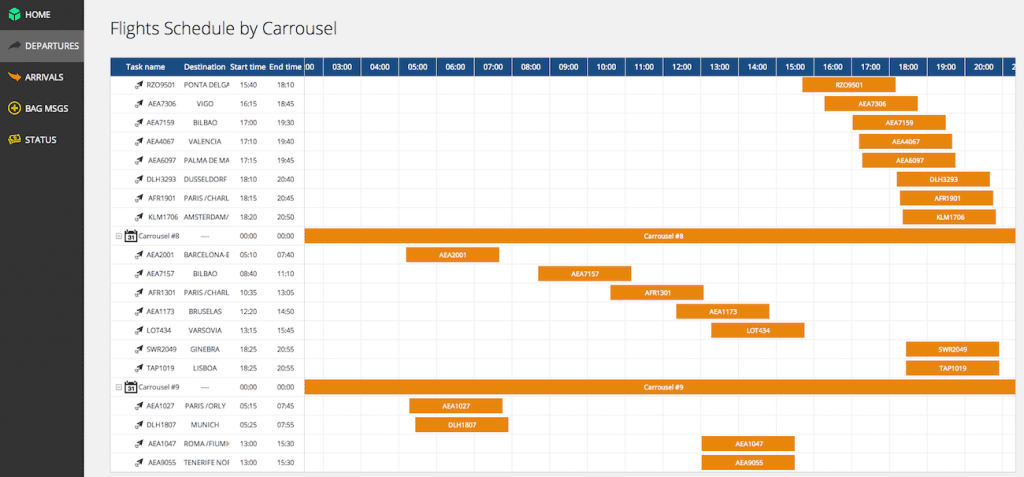
- Show graphically the carrousels assignments by flight.

Flights Schedule by Carrousel
AODB’s & BHS’s NEW FUNCTIONALITIES
We need to add new features to both systems so as to integrate them with the Airline’s Departure Control System.
In the AODB side:
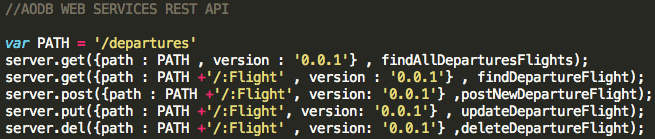
- A new Web Service for providing the flights assigned to a specific check-in counter.
In the BHS side:
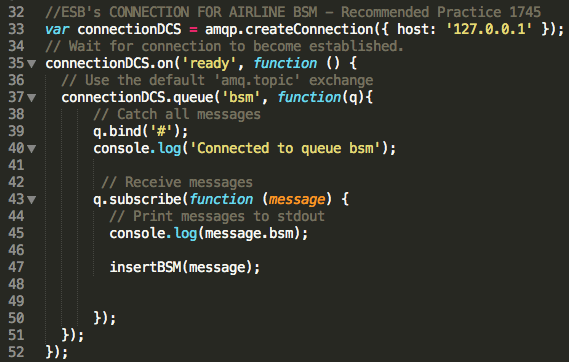
- Subscribe to the BSMs (IATA Recommend Practice 1745) via ESB. These messages arrive to BHS that can match the BSM’s license number with the bag tag’s bar codes or RFID tags in the scanners placed along the system for recognizing the baggage and route it to the final carrousel assigned to its flight.
- A new Web Service for providing the BHS web app the BSMs received by the DCS apps.
THE DCS APP
So, after this long introduction, it is time to show the DCS App. In this case I wanted to develop it for iOS/iPad device, these are the reasons:
- Have a proven mobile platform that will have another outstanding airport near future functionalities as iBeacon.
- Test the development against the API we are building on NodeJS.
- Decouple the regular check-in counter paradigm into a mobile/flexible environment that allows to drop the baggage in new points that could be placed in different areas from the counters.
- Because I’m learning and experimenting with iOS development 🙂
The app has four main sections:
- Home. Just the menu and welcome image.
- Check Pax. Where we will check the passengers, issue their boarding cards and their bag tags.
- Sell Flights. This option is reserved for another article I’m preparing out of this Dashboard Project article series, stay tuned.
- List Flights. Show the flights, assigned to this counter, or all the departure flights of our virtual airport.
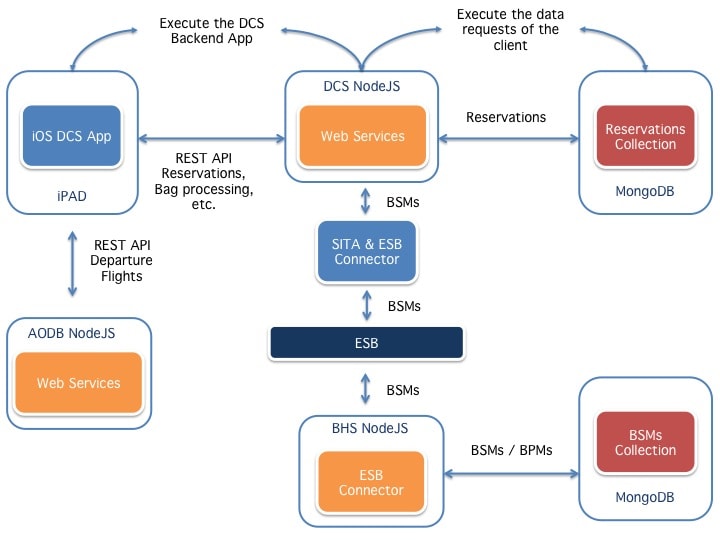
So, let’s start with the app’s demo. As any other client app, there is a backend app that interacts with our DCS App. The next diagram shows the complete DCS architecture.
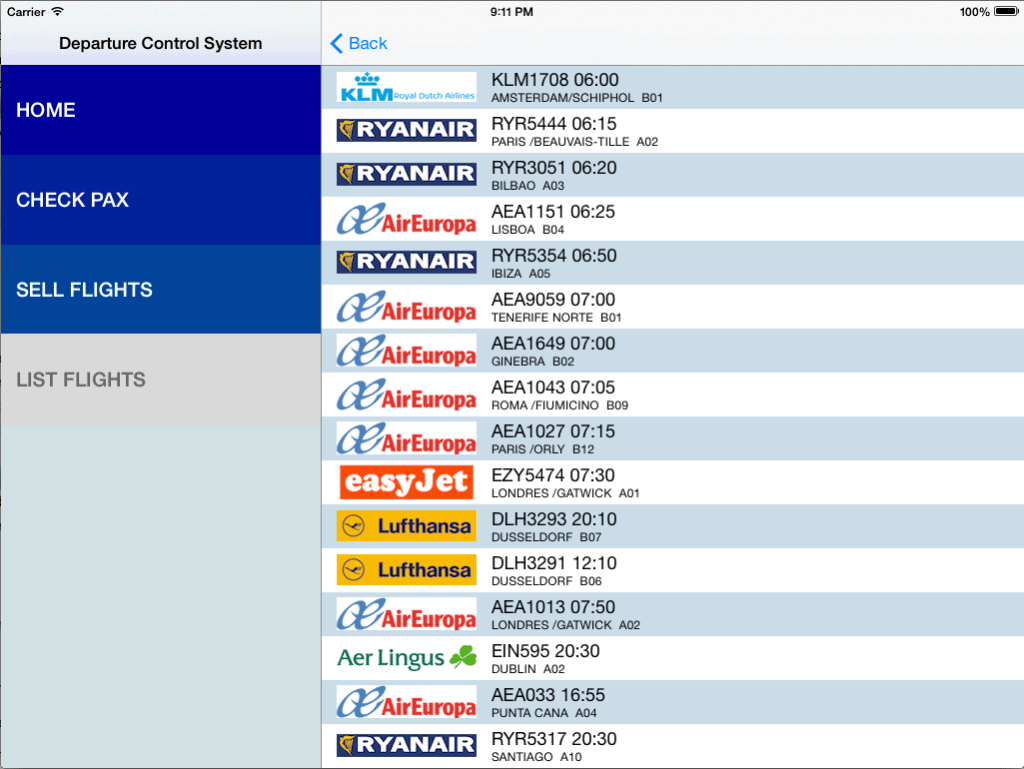
LIST FLIGHTS
As we said, the List Flights menu option shows the departure flights of the airport, we are here reusing the Web Service developed in the AODB, so we just call it and retrieve the flights.
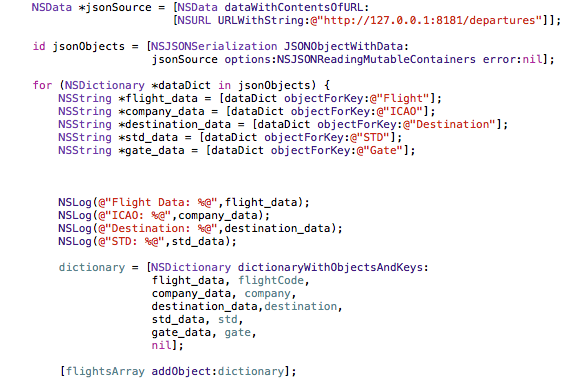
In Objective-C we just call the Web Service and manage the JSON results on a NSDictionary.
We matched the ICAO/Company data with the airline logo and the result of this operation and the data provided by de AODB is the following.
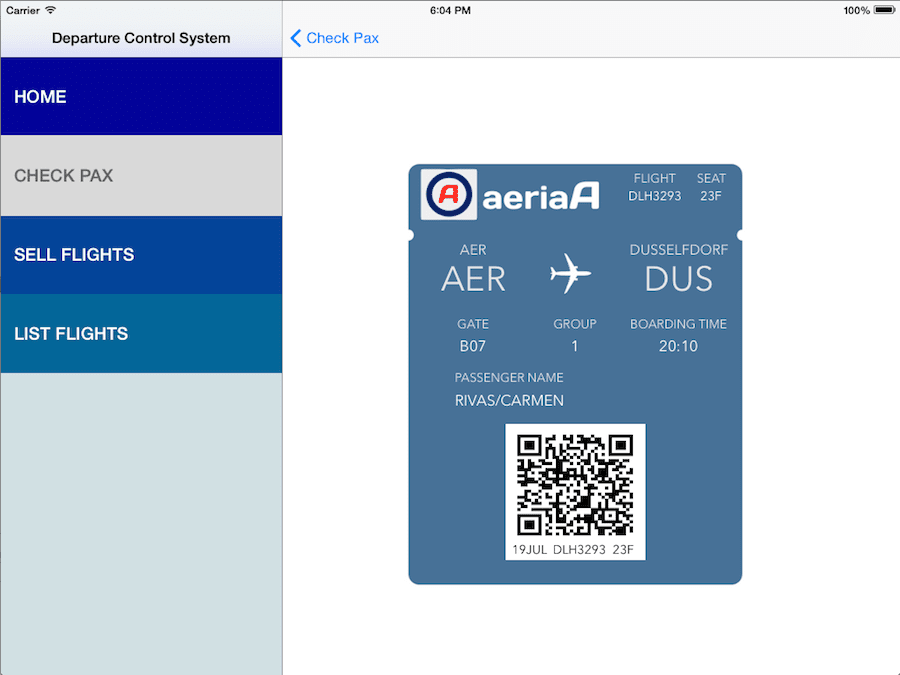
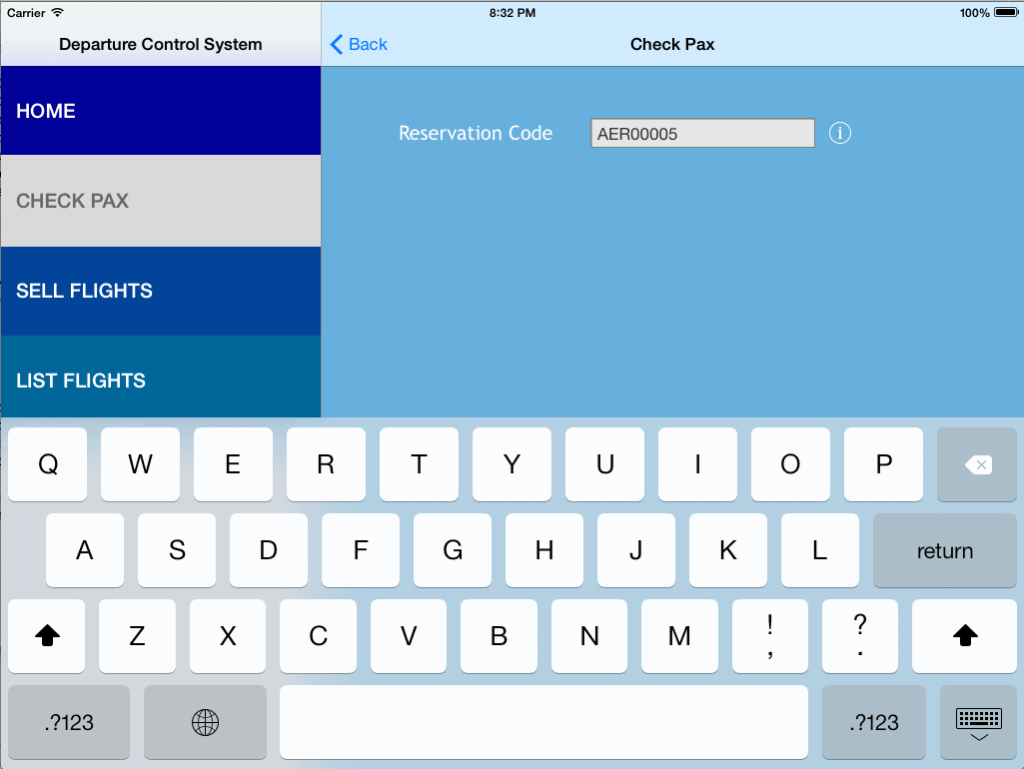
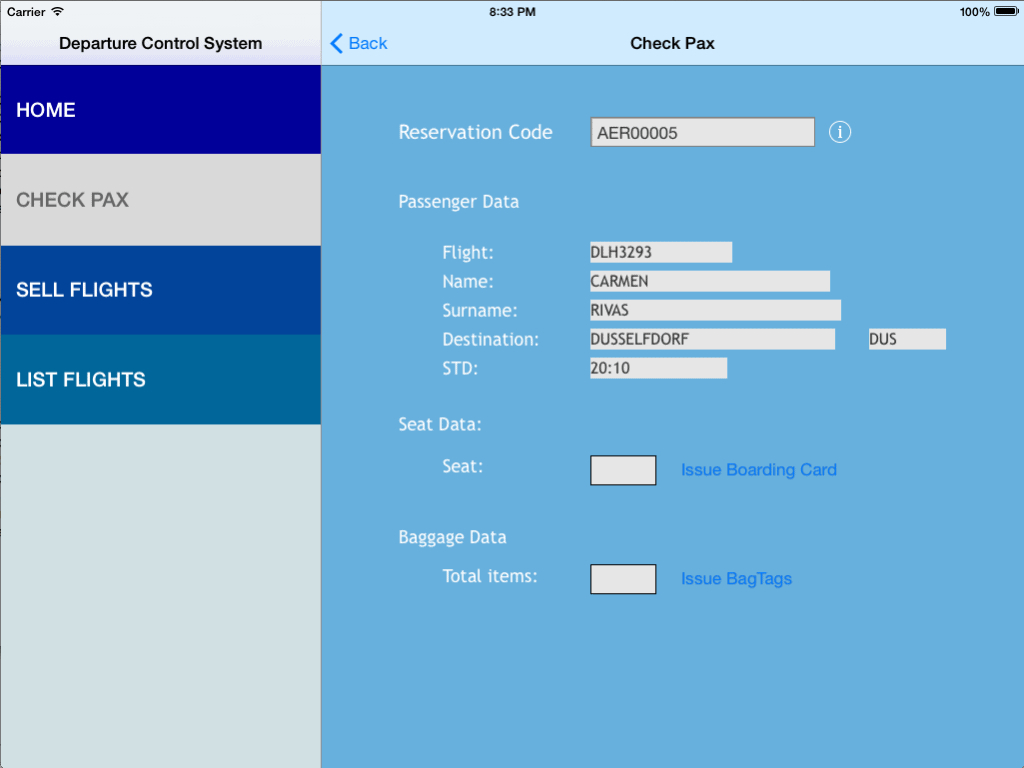
CHECK PAX
This is the main section of the app. It allows:
- Search for passenger’s reservation numbers.
- Issue a boarding card.
- Issue the bag tag and send to the BHS the BSM of each processed baggage.
The first step is look for a reservation number (Reservation MongoDB’s Collection already has some passenger’s reservations).
So, with this basic information (please remember this is a mock-up) we are going to issue the boarding card, giving a seat number (i.e 23F), and issue the bag tag (1 piece).
The boarding card is developed as the Passbook’s style with the date retrieved from the reservation. The QR is composed with the passenger’s data (not with the IATA’s recommended practice), with the libqrencode library.
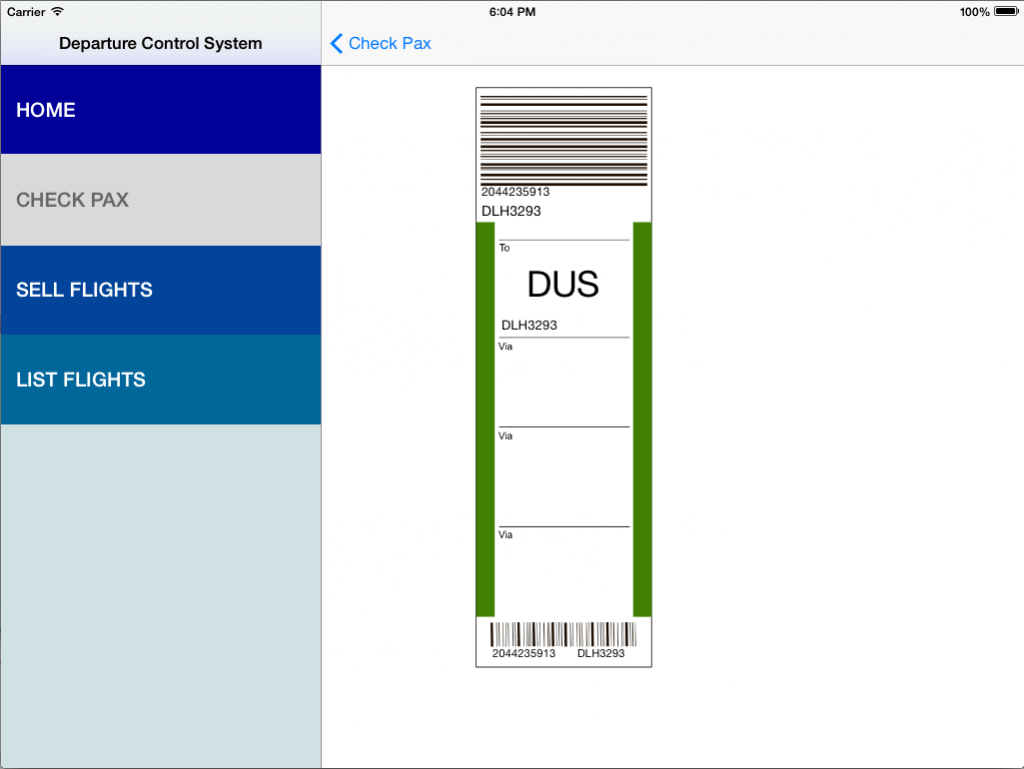
In the bag tag issuing step, we also emits the BSMs (in this case with the IATA’s Recommended Practice 1745) to the DCS backend. The backend transmits the BSM through SITA’s network and the message enters again at the airport and it is introduced in the ESB for the systems subscribed to this messages, the first interested system is the BHS. Let’s see the sequence.
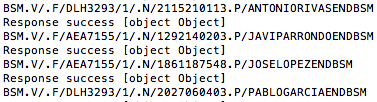
The DCS’s backend emits the BSM.
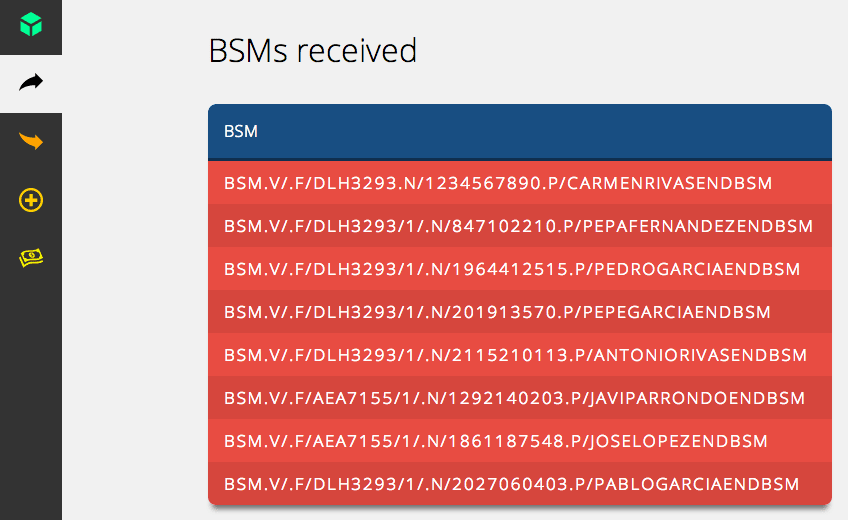
And the messages are received in the BHS, through the ESB (based on RabbitMQ).
And then recorded in the BSMs collection MongoDB’s database. We added a new view in the BHS web app for listing the BSMs in the system.
And that’s all. We just developed the first steps of three airport systems, integrate them and we are ready for developing further functionalities on them and start to develop the Dashboard, but step by step.
[UPDATE 28th August 2014] I have written this article in spanish with a more developer orientation. The article is published in one of the best spanish language community iOS blog led by Fernando Rodriguez. http://www.cocoaosx.com/2014/08/28/proyecto-con-ios-nodejs-rabbitmq-mongodb/
For more info:
IATA Baggage Recommended Practices.
aeriaA Airport Dashboard Project
libqrencode: iOS QR library
All the airline’s logos and SITA logo are trademarks and copyrighted by the airlines and www.sita.aero